Luồng dữ liệu của một ứng dụng Redux sẽ bao gồm những bước sau:
Initial Setup
- Một Redux store được tạo ra dựa trên một root reducer nào đó.
- Store sẽ gọi root reducer và lưu giá trị trả về như là state khởi tạo.
- Khi giao diện được render ra lần đầu tiên, component sẽ truy cập vào store và lấy ra state khởi tạo.
Updates
- Khi có sự kiện gì đó xảy ra, chẳng hạn như khi người dùng click vào một nút nào đó của giao diện.
- Ứng dụng sẽ dispatch một action cho store.
- Store chạy root reducer một lần nữa với hai đối số là state trước đó và action hiện tại để sinh ra state mới.
- Store thông báo đến tất cả các component đang theo dõi store rằng state đã có sự thay đổi.
- Các component sẽ thực hiện re-render nếu state mà nó sử dụng bị thay đổi ở trong store.
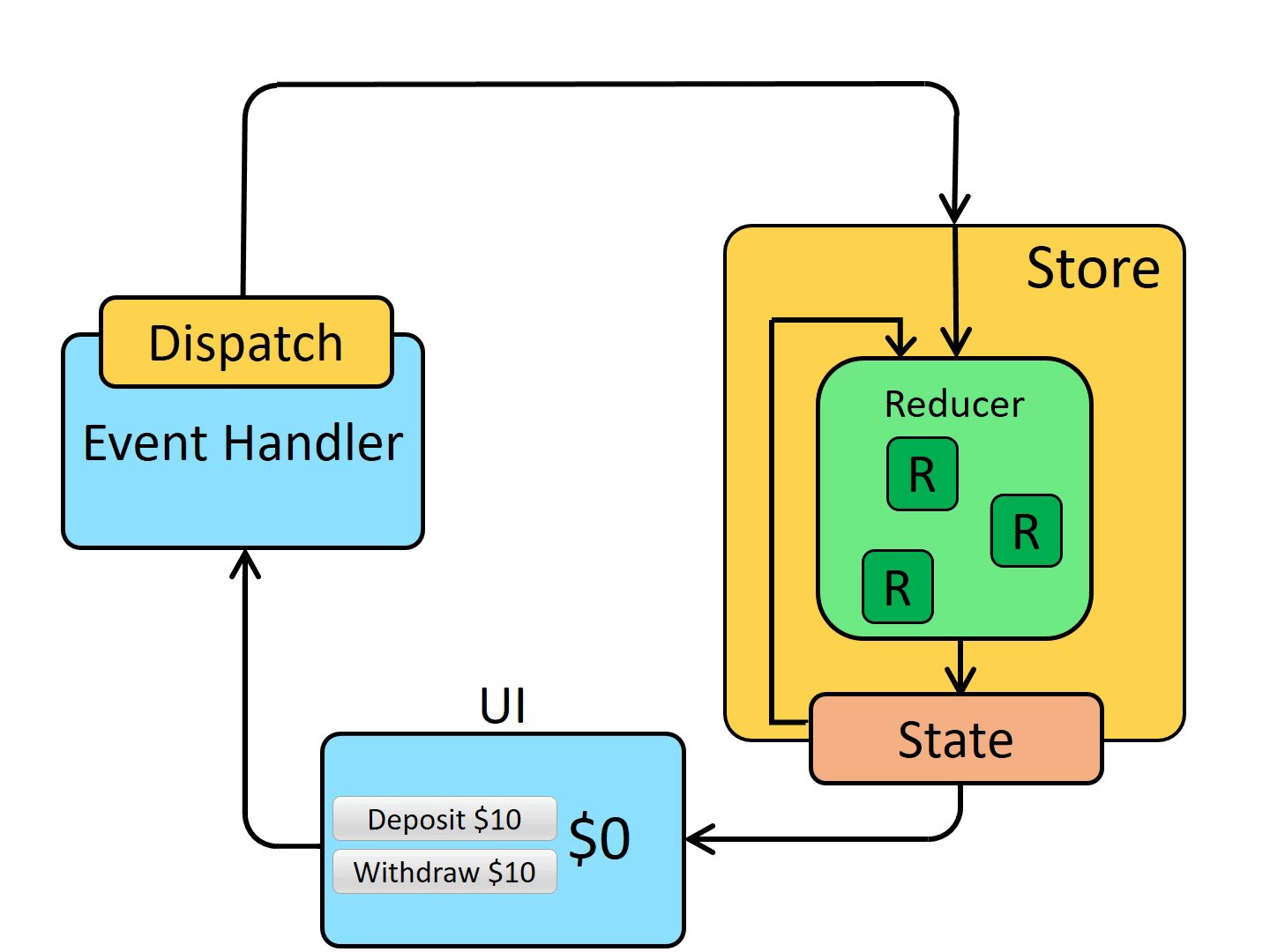
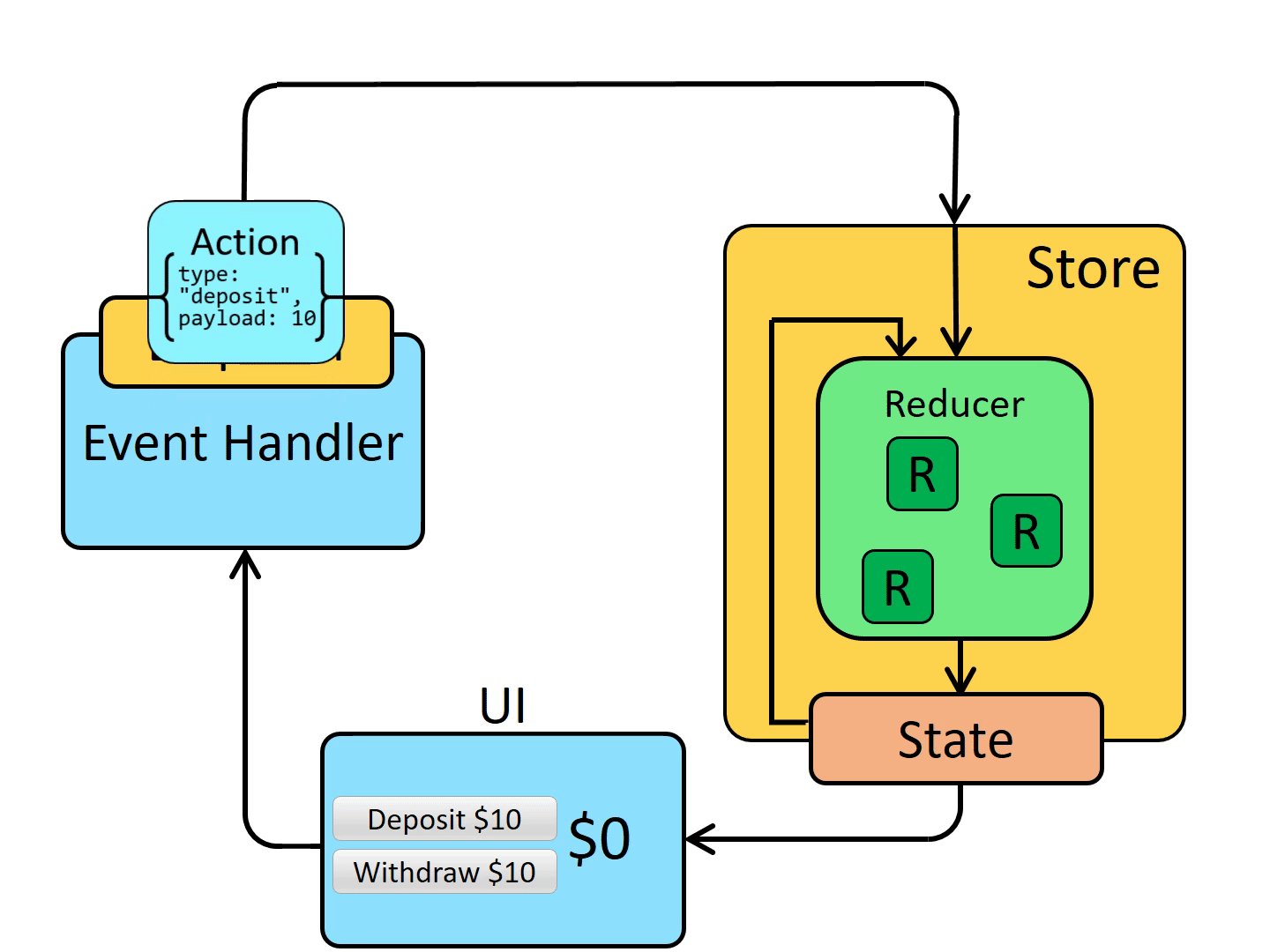
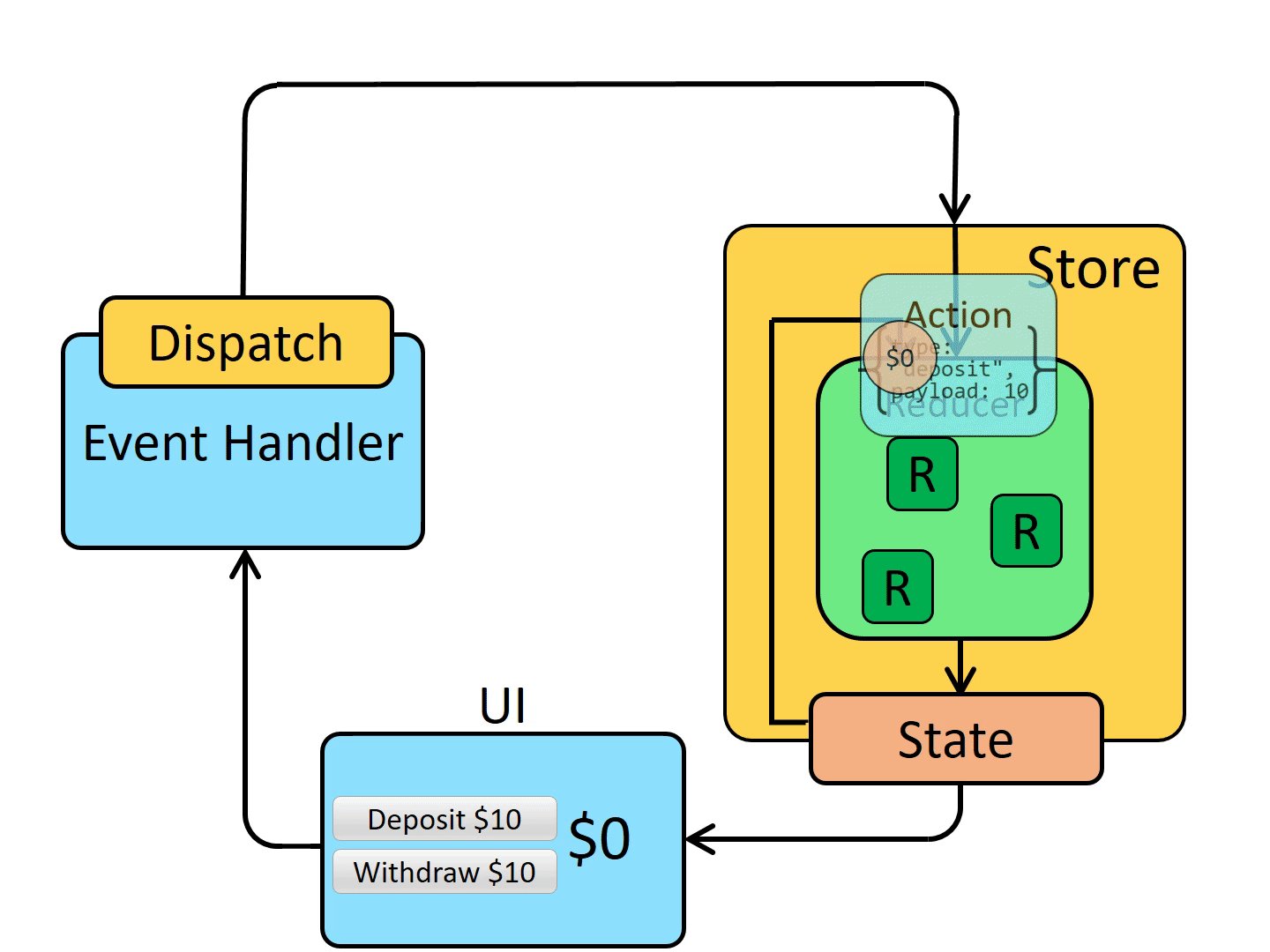
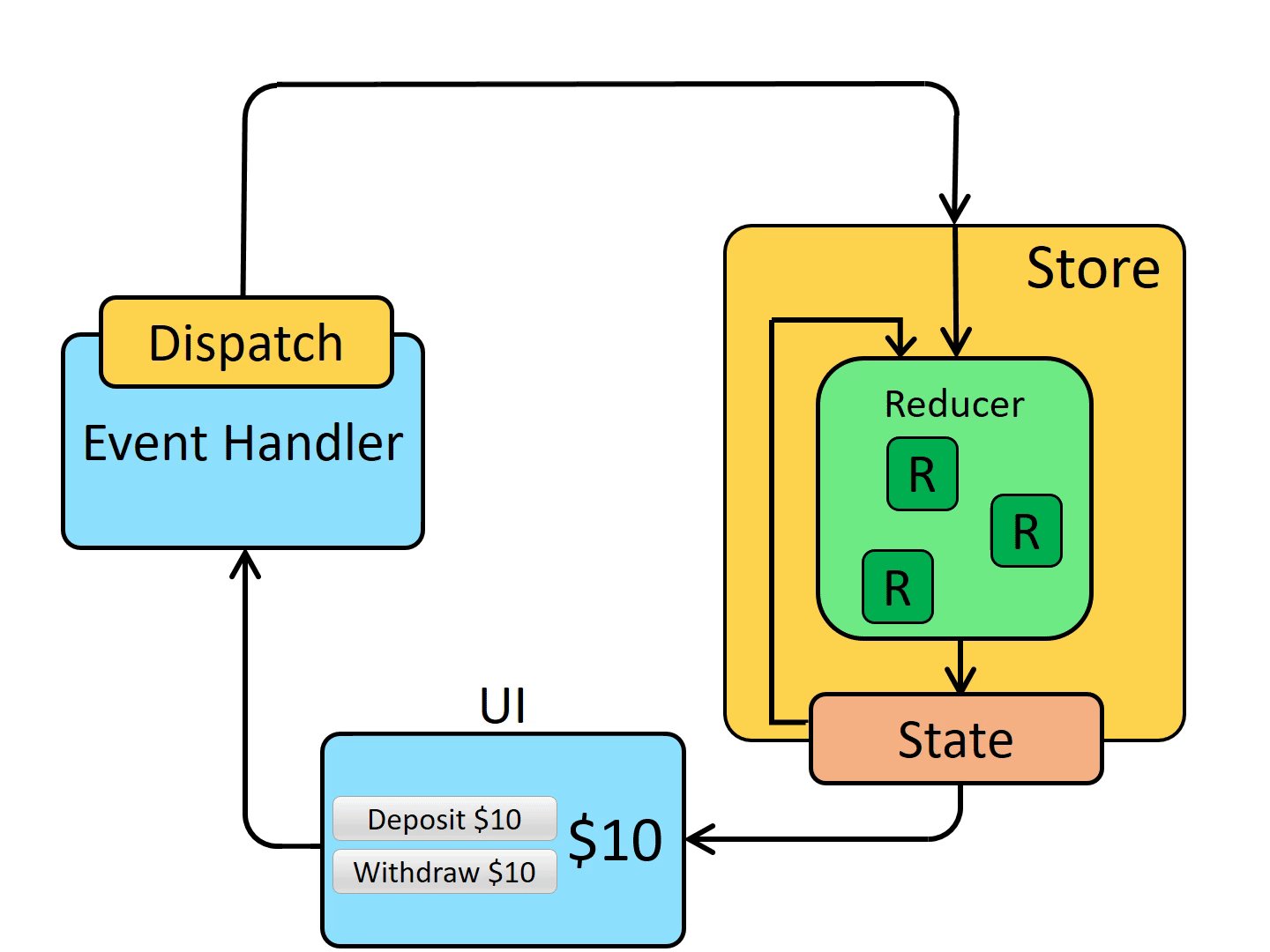
Minh họa:

Related
list
from [[Redux Application Data Flow]]
sort file.ctime asc